Amazon Web Services ブログ
Tag: AI
AWS Security Incident Response の AI 調査機能でインシデント対応を迅速化
AWS Security Incident Response に AI を活用した調査エージェントが追加されました。この新機能により、セキュリティイベント発生時の証拠収集と分析が自動化され、調査時間を大幅に短縮できます。調査エージェントは CloudTrail ログ、IAM 設定、EC2 インスタンス情報などを自動的に収集・相関付けし、包括的なタイムラインとサマリーを提示します。自然言語で調査内容を記述でき、必要に応じて AWS CIRT へのエスカレーションも可能です。
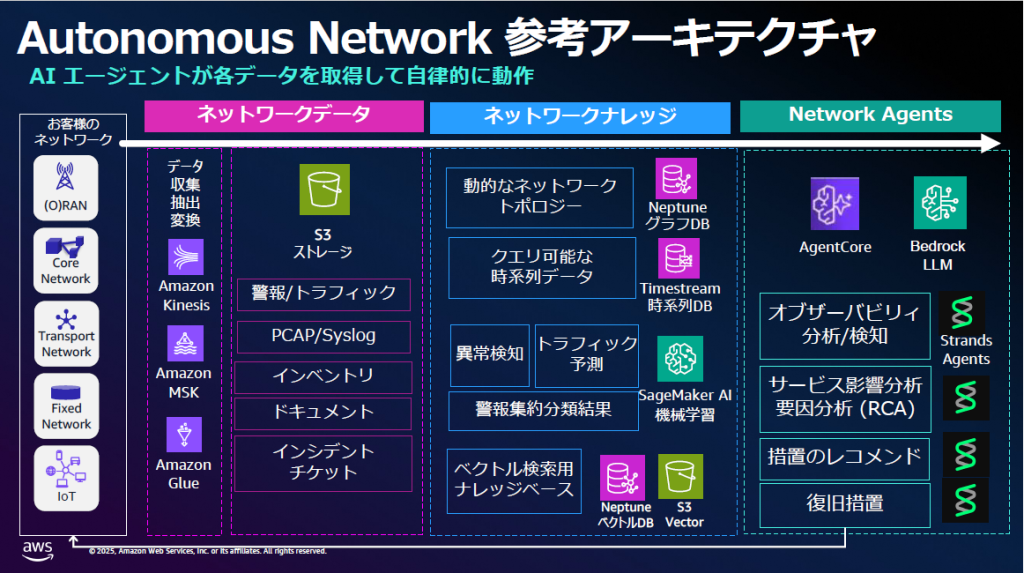
【開催報告】通信ネットワーク運用向け AI エージェントワークショップ開催しました! ( 2025 年 11 月 27 日 )
通信業界のネットワーク運用ではより安定した通信ネットワークを提供するために、障害の検知、要因特定、復旧を早期に […]
MCP を用いた Amazon Connect の監視運用準備
Amazon Connect は企業向けクラウドコンタクトセンターとして優れた顧客体験、運用分析を提供します。この記事では、Model Context Protocol (MCP) と生成 AI を活用して Amazon Connect の監視機能を強化し、より効率的にコンタクトセンター分析を行う方法を紹介します。MCP と Amazon Connect の組み合わせにより、フロー効率の分析や監視設定の最適化などが自然言語で直感的に行えるようになり、運用準備体制の向上に役立ちます。
Amazon Bedrock AgentCore ゲートウェイインターセプター: きめ細かなアクセス制御の実現
企業が AI エージェントを採用してワークフローを自動化する中で、組織全体で数千のツールへの安全なアクセスを管理することが重要な課題となっています。数百のエージェントや自動化されたワークフローが、異なる部門にまたがる数千の Model Context Protocol (MCP) ツールにアクセスする統合 AI プラットフォームでは、各呼び出し元が許可されたツールのみにアクセス できるようにする必要があります。また、ユーザー ID やエージェントのコンテキストに基づいてツールへのアクセスを動的にフィルタリングし、マルチホップのワークフローを通じて機密データを保護しながら、パフォーマンスを維持することが求められます。これらの課題 に対応するため、Amazon Bedrock AgentCore Gateway はゲートウェイインターセプターという新機能を提供開始し、きめ細かなセキュリティ、動的なアクセス制御、柔軟なスキーマ管理を可能にします。
Oracle Database から Amazon Aurora PostgreSQL への移行を加速する生成 AI エージェント
本ブログは三菱電機ビルソリューションズ株式会社様と Amazon Web Services Japan 合同会 […]
Python 初心者が生成AIとともに短期プログラミング開発に挑戦した結果
Python未経験ながらも生成AIを活用しコーディングやエラー解析を通じて、短期間でプログラミング開発を成し遂げた事例を紹介します。
【開催報告 & 資料公開】AWS 秋の Cost Optimization 祭り 2025
「AWS 秋の Cost Optimization 祭り 2025」は、コスト最適化の最新アップデートやメソッド、生成 AI ×コスト最適化を学ぶイベントです。本ブログでは、イベント内容概要の紹介とイベントの中で各登壇者が発表した資料を公開いたします。
株式会社 Berry 様の AWS 生成 AI 活用事例「Amazon Bedrockで医療機器のQMS業務を効率化」
みなさん、こんにちは。AWS ソリューションアーキテクトの古屋です。 近年、生成 AI 技術は急速な進化を遂げ […]
【開催報告 & 資料公開】AWS 秋のオブザーバビリティ祭り 2025
こんにちは。ソリューションアーキテクトの大南です。 2025 年 11 月 6 日に「AWS 秋のオブザーバビ […]
[対談記事] 「その AI の精度が 1% 上がったとき、顧客価値は?」 freee が語る、価値創出論と AI ネイティブ組織への変革
「スモールビジネスを、世界の主役に。」をミッションに掲げるフリー株式会社。創業時から「AI CFO」というビジョンを描いてきた同社は、LLM (Large Language Models、大規模言語モデル) 登場を機に、生成 AI を活用した AI ネイティブな組織への本格的な変革に乗り出した。技術選定、組織体制の構築、そして何より「成功基準」という独自のフレームワークを確立し、全社で AI 活用を推進。チャットサポートの解決率約 50% 向上、営業効率の劇的な改善、そして BPaaS (Business Process as a Service) 事業での構造改革など、着実に成果を積み重ねている。AI プロダクトマネージャーの木佐森氏に、その変革の全貌を聞いた。